Zombie Elm - Part 1 - the setup
Credit
Been following @rtfeldman from No Red Ink great introductions to Elm, so my setup is very similar to his.
Initial layout
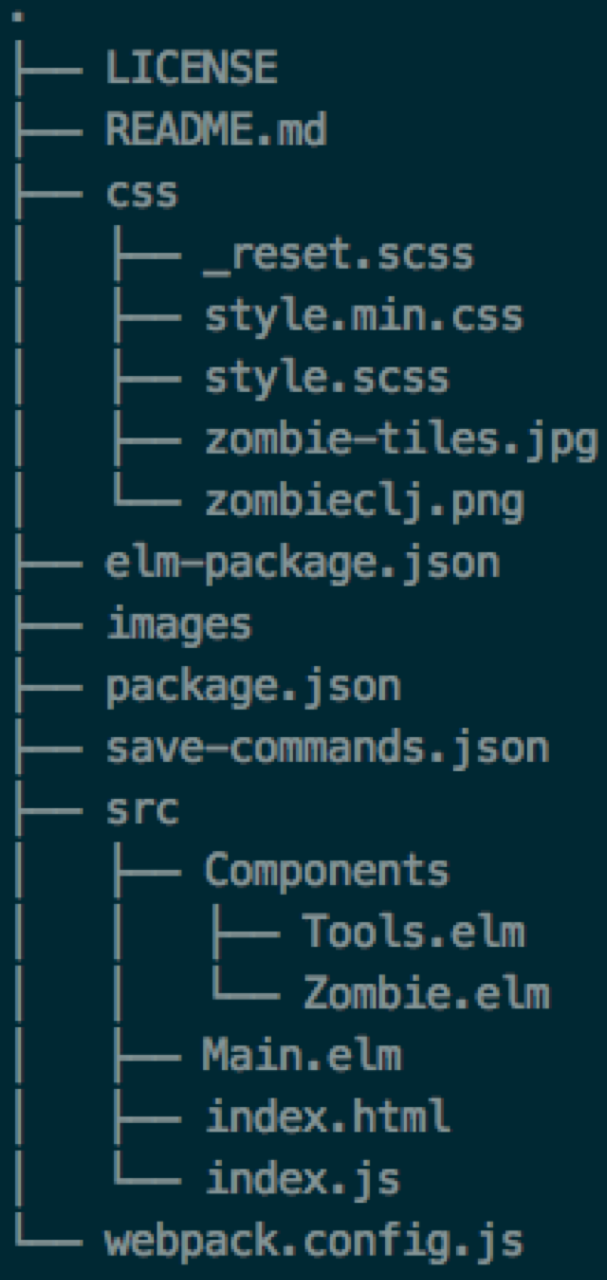
my initial folder structure looks like this

Running
With my current setup I can just npm run dev and a webpack-dev-server will start up on http://localhost:3000
with hot reloading, so I get compilation errors immediately in the console.
Notes
Save commands plugin
The save-commands.json file is a command file for the [Atom Save Commands][savecommands] plugin. Its entire contents are
{
"timeout": 5000,
"commands": [
"src/**/*.elm : elm make src/Main.elm --output=gen/main.js"
]
}This makes Atom run elm make everytime I make a change in an elm file. It’s nice to have compiler errors inside atom
Webpack
Webpack with webpack-elm-loader builds the bundle that I use in src/index.html